Guide
Tooling
Bento-starter uses Vue CLI which is the default standard tooling for Vue.js development.
TIP
📘 Refer to the official documentation for more details.
Environments
Configurations files
Vue-cli configuration may be different depending on the mode you are running the app. You can find all config files per mode on the /vue-config folder. /vue-config/config.default.js will be merged with either /vue-config/config.development.js or /vue-config/config.production.js depending on the mode you are using.
TIP
📘 Refer to the official documentation for more details.
Environments variables & Modes
TIP
📘 Refer to the official documentation for more details.
PWA
Service worker
Bento-starter uses vue-cli-plugin-pwa to configure service worker and PWA stuff.
The service worker configuration is available in public/service-worker.js.
Service worker registration is done from this file src/misc/register-service-worker.js. By default, service workers are on registered on production environment.
TIP
📘 Refer to the official documentation for more details.
App new version available
When you release a version of your app, your user will be informed with a toastr that a new version of you app is available so he can refresh :

This logic is located in src/misc/register-service-worker.js in the updated hook function.
Manifest
The web app manifest is available here public/manifest.json.
TIP
📘 Refer to the google documentation for more details.
Offline
With bento-starter your app is fully available online.
The project comes with a cache for static files (handle by the service worker) and a dynamic cache for firestore database requests (firestore offline mode is enabled in /src/firebase/async-firestore.js).
Offline status event listener is located in src/misc/handle-network-status.js.
Add to home screen
If you are using chrome on an android device, the browser will automatically prompt the user to install your PWA.
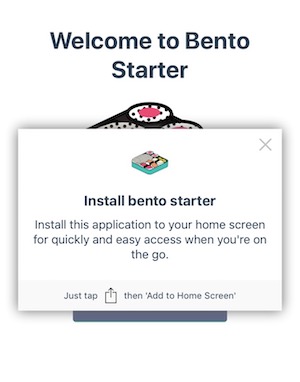
On safari IOS, this process is not automatic yet. The user has to manually add the PWA to home screen. For a better experience on IOS, bento-starter display a modal explaining the process to add the app to home screen. This modal is shown only the first time the user visit your app. The app will show this modal again after 1 month (if the PWA is still not installed).

This logic is located in src/misc/handle-apple-install-prompt.js
PWACompat
PWACompat brings the Web App Manifest to non-compliant browsers for better Progressive Web Apps.
Publish my PWA to Play Store
You can publish your PWA in Google Play Store by turning it into a Trusted Web Activity. In a nutshell, a TWA is a way to run a web app within an android package. Don't worry, it's really easy to setup 😉
Some good links explaining in details how to do it :
- https://www.youtube.com/watch?v=7JDFjeMvxos
- https://medium.com/@svenbudak/this-twa-stuff-rocks-finally-i-got-my-pwa-on-google-play-store-b92fe8dae31f
If you want a concrete example, here is the repository of bento-starter demo as a Trusted Web Activity 👉 https://github.com/kefranabg/bento-starter-twa
Push notifications
You can easily add push notifications to your bento project with firebase cloud messaging
Prerendering
Bento-starter uses prerender-spa-plugin for prerendering. If you don't know what prerendering is, you should read this.
The prerendering configuration is available in vue-config/config.production.js :
new PrerenderSPAPlugin({
// Required - The path to the webpack-outputted app to prerender.
staticDir: path.join(__rootDirname),
// Required - Routes to prerender.
routes: prerenderedRoutesList // => prerenderedRoutesList is the array of routes to prerender
})
If you want to configure the list of routes to prerender, you need to update the prerenderedRoutesList variable in vue-config/config.default.js :
const prerenderedRoutesList = ['/login', '/home', '/']
TIP
📘 Refer to the official documentation for more details.
Authentication
Bento-starter uses firebase auth to handle user authentication. By default, Google Authentication is the only provider enabled in the bento-starter stack. You can easily add other providers like Twitter or Facebook by going to the firebase console, on the Authentication page.
- Login component is located in
src/views/Login.vue. - Authentication management code is located in
src/misc/handle-authentication.jsand insrc/store/authenticationfolder.
TIP
📘 Refer to the official documentation for more details.
Cloud database
Bento-starter uses firestore to store and sync data.
You can find firestore related code in src/firebase folder.
Bento-starter provides a "CRUD" feature that might help you to manage firestore entities in src/firebase/generic-db.js.
You can extend this behavior for your different firestore entities as it is done in src/firebase/users-db.js and src/firebase/user-products-db.js.
With firestore, you need to secure your data with security rules.
You can find find these rules in src/firebase/firestore.rules.
To manually deploy firestore rules, run :
npx firebase deploy --only rules
TIP
📘 Refer to the official documentation for more details.
How to add a new firestore collection with bento-starter ?
It's really easy. All you have to know is in the the official documentation.
However here is a small example of adding a news collection using GenericDB in bento-starter :
- First we have to add security rules to allow
newscollection data manipulation. Go tosrc/firebase/firestore.rulesand add security rules according to your needs :
// Now connected users will be able to read and create news.
match /news/{newsId} {
allow list: if authenticated();
allow create: if authenticated();
}
- Upload firestore security rules with the following command :
npx firebase deploy --only firestore:rules
- Create a
news-db.jsinsrc/firebasefolder and past following :
import GenericDB from './generic-db'
// [Optional] Extend GenericDB if you want CRUD operations
export default class NewsDB extends GenericDB {
constructor() {
super('news')
}
// Here you can extend NewsDB with custom methods
}
- Now you can use
NewsDbgeneric methods from everywhere to manipulate thenewscollection :
import NewsDB from '@/firebase/news-db'
const newsDB = new NewsDB()
await newsDB.create({
title: 'My first news',
content: 'I like sushi',
tag: 'cooking'
})
await newsDB.create({
title: 'My second news',
content: 'I dont like sushi',
tag: 'cooking'
})
await newsDB.create({
title: 'My third news',
content: 'I like sushi',
tag: 'bento'
})
// Read news with some constraints
const news = await newsDB.readAll([
['content', '==', 'I like sushi'],
['tag', '==', 'cooking']
])
// news will be :
// [
// { title: 'My first news', content: 'I like sushi', tag: 'cooking' },
// ]
If you want an example of subcollection creation, take a look at src/firebase/user-products-db.js .
Data management
Front-end data management is done with vuex.
Vuex code is located in the src/store folder.
TIP
📘 Refer to the official documentation for more details.
Hosting
Bento-starter uses firebase-hosting for app deployment.
To manually deploy your app, run :
npx firebase deploy --only hosting
⚠️ To deploy, you must have build your app before :
npm run build
Deployment configuration can be found in /firebase.json.
TIP
📘 Refer to the official documentation for more details.
Continuous integration/deployment
Continuous integration/deployment is handled by Github Actions (If you've enabled it)
Github Actons will process the following :
- Check that all project files matches the prettier format :
npm run prettier:check - Run the linter :
npm run lint - Run unit tests :
npm run test:unit - Run e2e tests :
npm run test:e2e:headless - Build the project :
npm run build - Check your js bundles sizes :
npm run bundlesize - Eventually deploy the built project to firebase hosting only when you push commits to master :
npm run firebase:deploy:ci
You should also know that each time a commit is pushed on a pull-request branch, it will trigger the CI workflow.
Github Actons configurations are available in .github/workflows.
TIP
📘 Refer to the Github Actions documentation for more details.
Tests
All tests and related configuration can be found in tests folder.
Cypress is use for E2E tests and Jest for unit tests.
Run E2E tests :
npm run test:e2e
Run unit tests :
npm run test:unit
You can easily change these testing frameworks with vue-cli if you want.
TIP
📘 Refer to the Jest documentation or Cypress documentation for more details.
BundleSize
BundleSize helps you control your javascript bundle sizes for better performances.
BundleSize rules are located in the package.json, in the bundlesize property. You can add as many rules as you want. It is recommended to add as many rules as javascript bundles you have.
Run BundleSize check command :
npm run bundlesize
If you did step 3 in the setup section, bundlesize command will be executed during the CI process.
TIP
📘 Refer to the official documentation for more details.
Code format
Bento-starter uses prettier to keep you code formatted.
Check all files code format command :
npm run prettier:check
Fix all files code format command :
npm run prettier:format-all
TIP
📘 Refer to the official documentation for more details.
Code quality
Bento-starter uses eslint to control the quality of your code.
Run linter command :
npm run lint
TIP
📘 Refer to the official documentation for more details.
Pages meta infos
Manipulating the meta information of the head tag is done with vue-head.
TIP
📘 Refer to the official documentation for more details.
